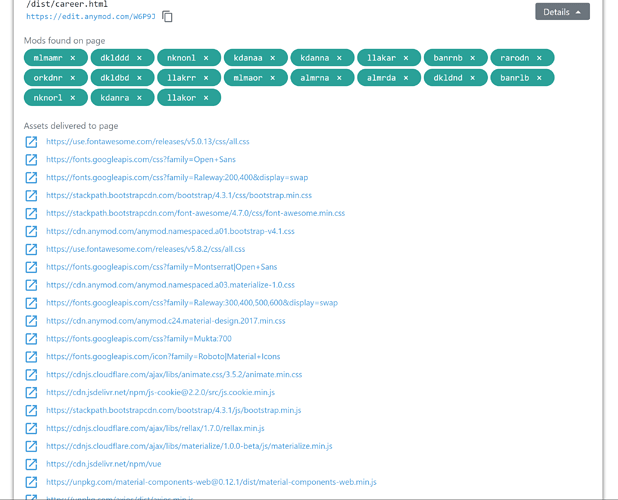
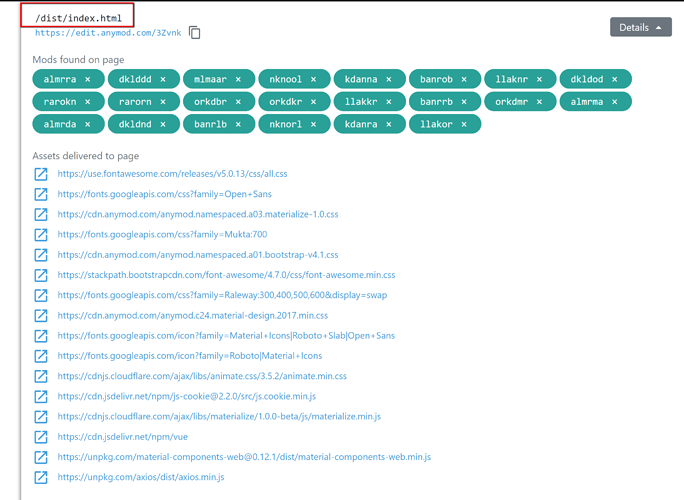
scss partial files dynamically injected :
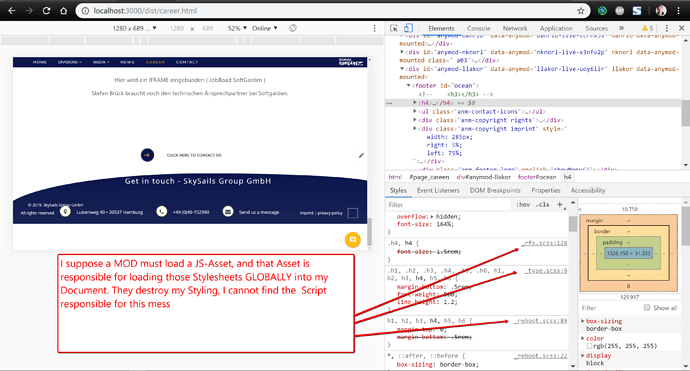
I suppose a MOD must load a JS-Asset, and that Asset is responsible for loading those Stylesheets GLOBALLY into my Document. They destroy my Styling, I cannot find the Script responsible for this mess
It happens on
https://skysails-group.de/career.html
user: sky
pass: group
May I ask for a hint? Why, and where does Anymod incect those Styles globally?
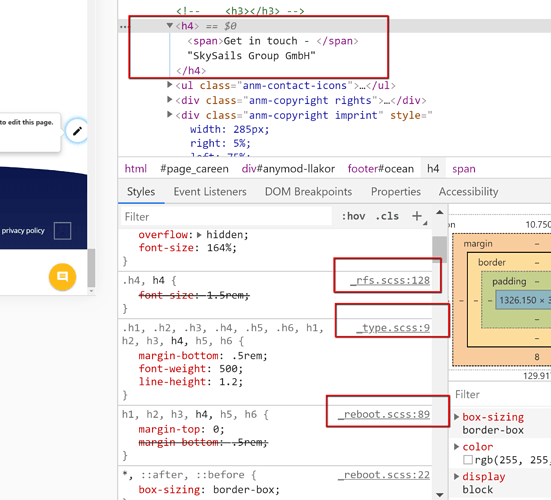
https://stackpath.bootstrapcdn.com/bootstrap/scss/_reboot.scss
https://stackpath.bootstrapcdn.com/bootstrap/scss/_type.scss
https://stackpath.bootstrapcdn.com/bootstrap/scss/vendor/_rfs.scss
PS: By Now I had to invested more than one Hour. I had to analyze the situation. I did totally not expect those files to be there - and still dont know where they derive from. Must be some mod. Took out some mods, and tested again , but the Files still load. Maybe from Cache? Lost my evening over this