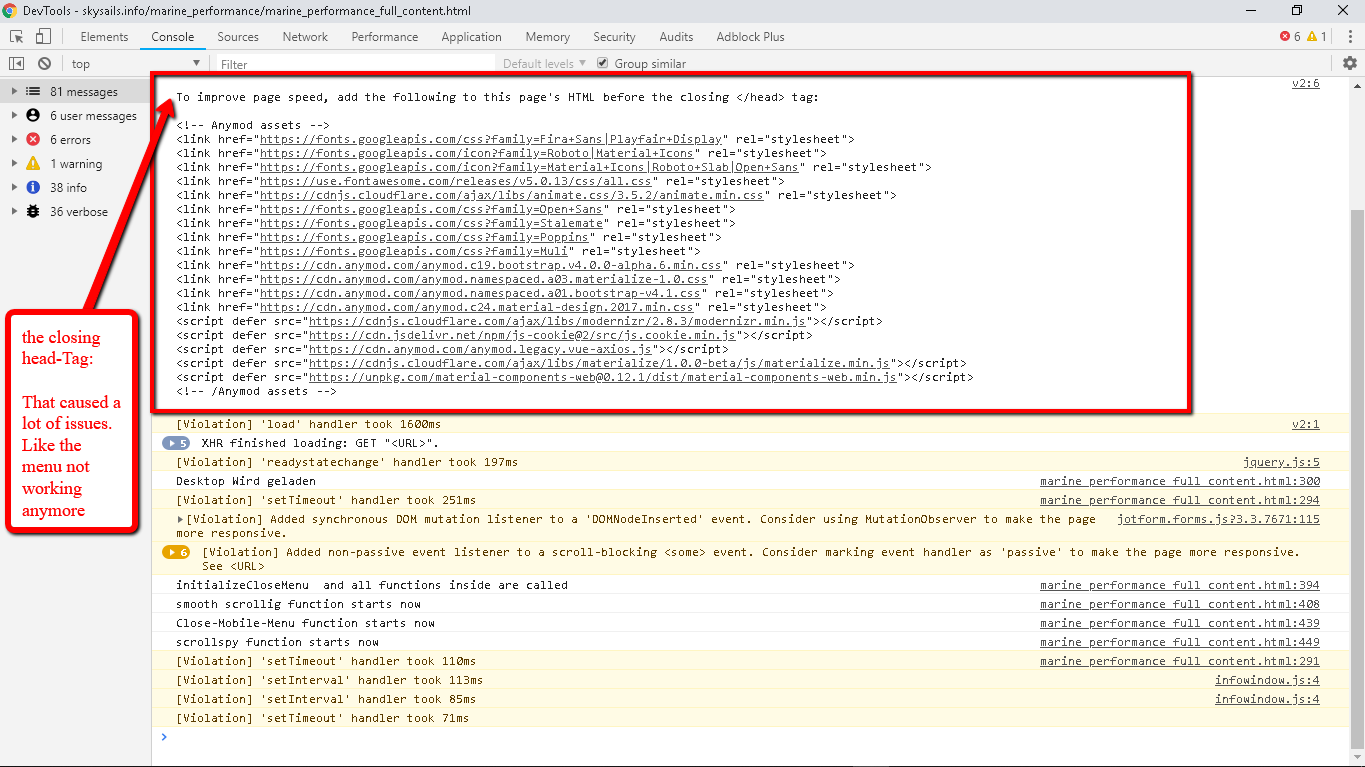
the console advised me to add those libaries to the head, but once I did so, a hughe amount of unexpected errors appeared on the page. I had to uncomment the newly added Libaries out of the head section again
We are investigating this problem – I assume it’s an ordering issue with the assets but we will check.
I guess so as well. At the same time I hope it will not be related to any errors I did on my end :). At the bottom of the body : I am loading some further js libaries and jquery functions. The entire page is a demo only. I tried to save development-time and changed the structure a lot. And thus I took little care of the details… I hope I will not steal your time in vain with my feedback 
It should “just work”, regardless of what your page has 
In fact it looks like the JS assets are suggested in the backwards order! So if you just reverse the JS assets to put the last one first, etc., the page works as expected.
We will double check this and issue a fix
Hi Stefan, we’ve issued a fix that we believe solves the errors you were seeing. It should be working now to paste the assets in your <head> , please let me know if it does not.
Hey Tyler, success!
ps: I am aware I still need to scale down some of the images  as always: Thank you for the quick fix!
as always: Thank you for the quick fix!
Hi Stefan, we’ve released a change that should make page loads appear much faster. Now the first 3 mods on the page will load before the others, rather than all mods loading together. You can change the number of mods to prioritize, or choose specific mods to load first as described here:
https://guide-v2.anymod.com/guide/script.html
If you have already followed the performance tips for a page and pasted the assets in the head, please remove those so that the console can tell you which ones to put there instead!
In our testing, it made the apparent page load for your pages much faster – please let us know if it helps!