I am trying to overwrite a Bootstrap Selector called ROOT with some color values of my own.
My css-file is called “global_new.css”
The problem is Bootstap seems to be assigned a higher priority than the same rule inside of my css-file. And I do not see why.
You might be able to help me better understand:
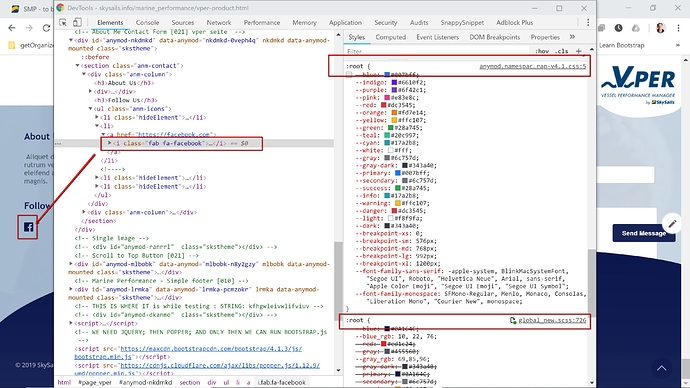
See screenshot here:
See Mod here
At the bottom of my webpage You will find a Facebook-Icon.
I would expect that Facebook-Icon to be colored the way MY root-Values are defined, as I drop in my css AFTER the bootstrap-file. But this is not the way it is: instead bootstrap is coloring the variable-Value. And I do not see why.
What am I missing here?
My global_new.css is loaded BELOW the bootstrap-css-file. So I would expect mine to have higher priority.
What am I missing here? Any Idea?