I cloned the latest mod version of yours and integrated it here :
https://skysails.info/marine_performance/news.html?artikel=MoneyOnTheTable
It does not work yet.
I looked into the new code and went through some realisation process 
As it seems the injected Content gets lost once I click any NAV element. So the best solution would be to make sure the content does not get lost in the first place. But I dont know how to do that. At first I thought the root issue was caused inside of this line:
$(“div.replaceThis”).replaceWith( " < div id=anymod-raammd> " )
I realized the jQuery is searching for a class Element to replace. So I altered the code in such a way that the newly injected Element also has that class element again. Like so:
$(“div.replaceThis”).replaceWith( " < div id=anymod-raammd class=replaceThis>" )
Your attempt was to re-inject the anymod-content anew each time the NAV is clicked.
But I must admit this did not solve the riddle yet. But at least it made me understand the core issue a bit better.
The Mods-Javascript-Section seems to be run again each time any LI-Nav-Element is clicked? That seems to cause the issue with the injectForm() Function beeing run a second time unwantedly, I suppose. And running the function a second time caused the core issue, I supposed (wrongfully at the beginning).
So now I belive all it takes to solve the issue is to ensure the injection will take place only once.
Okay, I did even some more research and found out the situation is different .
Here we go: My assumption was wrong. What seems to REALLY happen here is that the injection of the entire HTML inside of our "parent"Mod takes place each time any nav-li element is clicked.
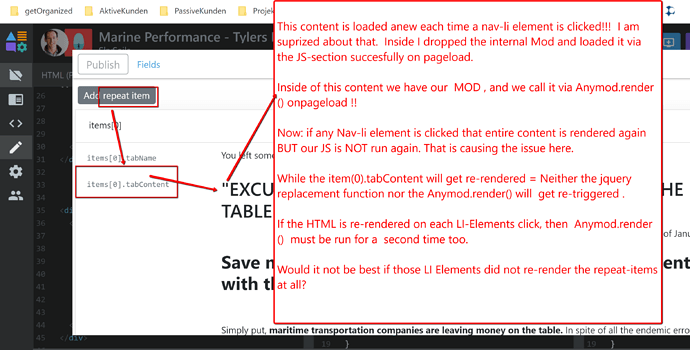
Let me illustrate this with a screenshot: (see below)
While the pageload happens for the first time, the Mods-JavaScript-section is Run succesfully, thus the desired replacement takes place.
But the FOLLOWING content will get loaded again!
(see screenshot!)
Thus , the html is rendered anew. But as it seems, the JS in the JS-Panel is not run again. Therefore neither the jquery function nor the Anymod.render() will be triggered again.
######################
######################
This content is loaded anew each time a nav-li element is clicked!!! I am suprized about that. Inside I dropped the internal Mod and loaded it via the JS-section succesfully on pageload.
Inside of this content we have our MOD , and we call it via Anymod.render() onpageload !!
Now: if any Nav-li element is clicked that entire content is rendered again BUT our JS is NOT run again. That is causing the issue here.
While the item(0).tabContent will get re-rendered = Neither the jquery replacement function nor the Anymod.render() will get re-triggered .
If the HTML is re-rendered on each LI-Elements click, then Anymod.render() must be run for a second time too.
Would it not be best if those LI Elements did not re-render the repeat-items at all?
Thank you very much.
I cloned Tylers result once over, and thus attach the latest version here.
This is the latest version of the page:
https://skysails.info/marine_performance/news.html?artikel=MoneyOnTheTable