Hi,
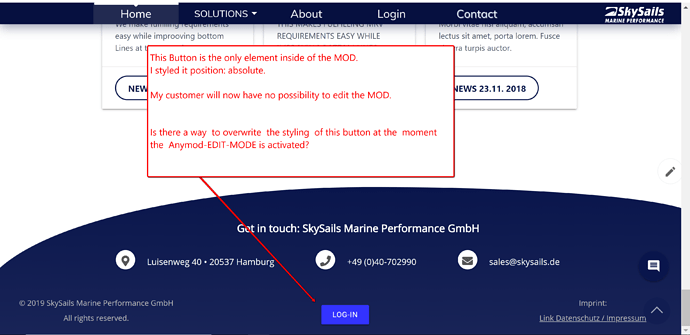
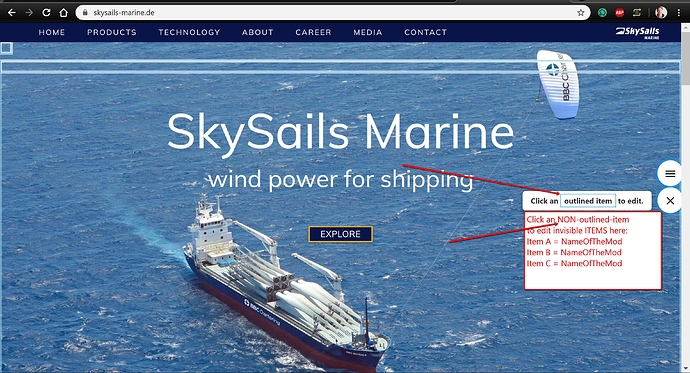
Is there a way to overwrite some styling at the moment the Anymod-EDIT-MODE is activated?
This Button is the only element inside of my new MOD. I styled it position: absolute.
My customer will never be able to edit the MOD as he will remain unable to reach it.
Can you suggest any workaround for me and my customer?
Please find the respective button at the very button of the page
this URL is only accessible for Tyler. :
https://skysails.info/marine_performance/index.html