Okay, this morning I took the time to think deeper about your suggested solution to the mobile-problem this MOD has. And I must admit I came to the conclusion that your suggestion might not solve the issue. It might solve the issue IF I added a new additional class-name to the HTML-Markup though.
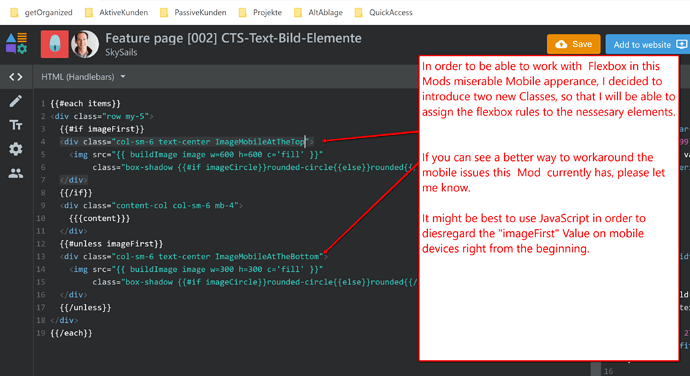
In order to be able to work with Flexbox inside of this Mod , I decided to introduce two new Classes, so that I will be able to assign the new nessesary flexbox-rules to the nessesary elements.
I will have to work with the mobile result of this mod much much more than I hoped for again.
I hoped to be able to drop in a “ready to go” plug and play Mod. But this Mod again is not ‘ready to use’ on mobile devices.
This mod cannot be used on Mobile devices as it is. I will have to improove it.
The Mobile apperance has the following issue: two pictures appear directly below one another .
While the order of the content on mobile should be :
Headline
Text
Image
Headline
Text
Image
Headline
Text
Image
Headline
Text
Image
The order of the elements in fact is
Headline
Text
Image
Image
Headline
Text
Headline
Text
Image
Image
Headline
Text
If you can see a better way to workaround the mobile issues this AnyMod Component has, then please let me know, in order for me to not loose more time than urgendly nessesary.
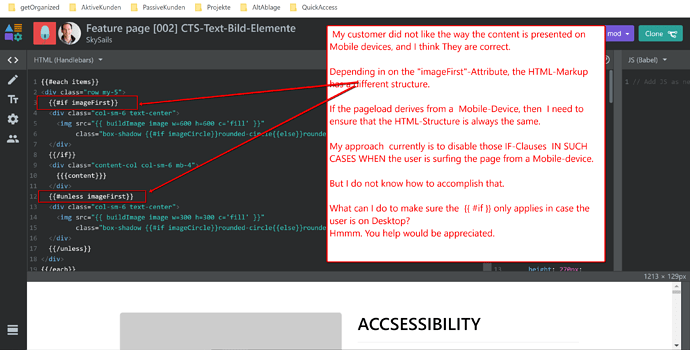
It might be smart to change the ATTRIBUTE (ImageFirst) whenever we are on a mobile device (as we dont want that effect on mobile). Do you think there is an approach to do that?
PS: You are a team-member (developer) on this anymod-Project, so you may create a clone and work there (it might save you the efford of typing lots of words:)
https://anymod.com/projects/8P24PE/dashboard




 Thank you for your quick support!
Thank you for your quick support!