Hi There
this is just a quick note to let you know why I had a hard time with AnyMod today:
I was realizing much too late there actually is an external JS-SAsset added to that MOD!
Thus I was wondering why some JS Functions no longer aplied after I relocated the JS Code outside of the MOD (which is sth I had to do for other reasons).
I stumbled upon that sort of problem several times lately.
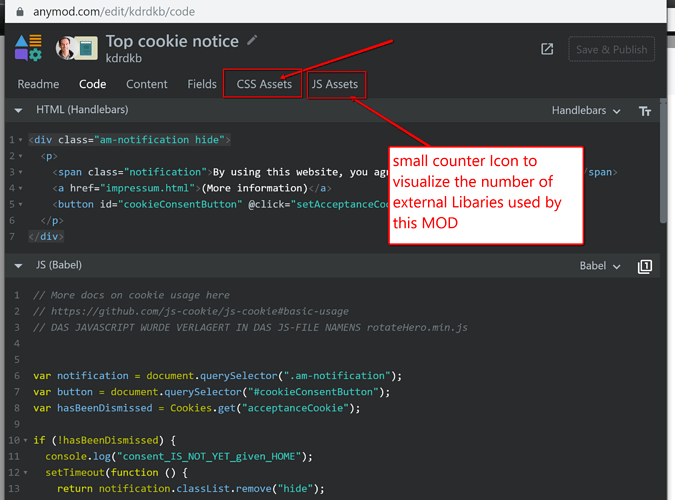
I feel I would love to have a small counter ICON
to visualize the number of JS and CSS libaries the MOD is making use of:
see screenshot:
JS ASSET WAS NOT SEEN THUS I HAD A HARD TIME FOR A LONG TIME
PS: I was working with jquery’s Document ready function today. I found out the Anymod-HTML was rendered to the dom LATER than the Document ready function fiered. I did not expect that . thus jquery loaded some functions earier than the content was available. ( This PS is nothing but an off-topic-comment not related to the issue described above )