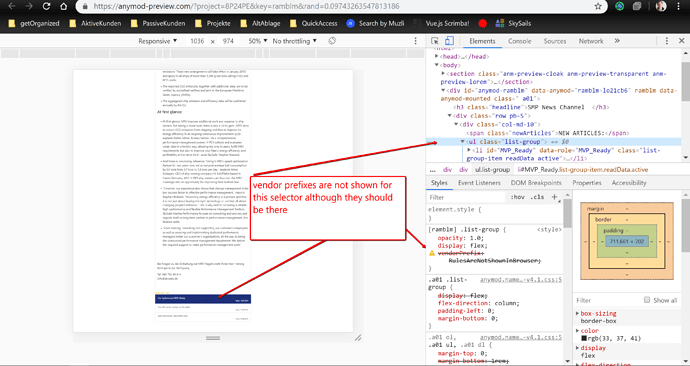
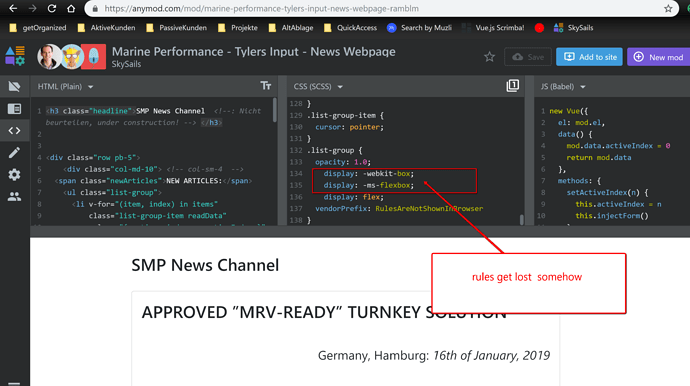
After compiling from SCSS to CSS, the below MOD seems to not provide all of the nessesary vendor prefixes, but instead just some of them.
While I have not provided vendor prefixes to the SCSS, I expected the compiled CSS to have more vendor prefixes added automatically.
As a reference, please check the below MOD.
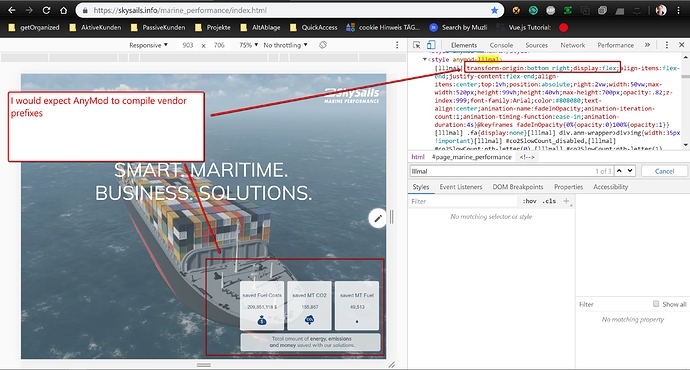
I pasted the rules for this selector [lllmal] {} testwise on AutoPreFixer:
https://autoprefixer.github.io/
Any advice is highly appreciated.
I hope I am not mistaken on my end. Not sure ; )
Mod: lllmal on 8P24PE




 For sure the bootstrap-css-file will be perfect, if this is the bootstrap standard-file. I was just estranged about display:flex not having vendor prefixes while the online-autoprefixer suggested it should have them. I felt it might not be the standard file, or it still needed to be compiled. That was why I brought the topic up. Just wanted to ask about it. Okay. Basically, you were right. I was able to solve my ipad issues without adding vendor prefixes to any bootstrap selectors. Thank you again!
For sure the bootstrap-css-file will be perfect, if this is the bootstrap standard-file. I was just estranged about display:flex not having vendor prefixes while the online-autoprefixer suggested it should have them. I felt it might not be the standard file, or it still needed to be compiled. That was why I brought the topic up. Just wanted to ask about it. Okay. Basically, you were right. I was able to solve my ipad issues without adding vendor prefixes to any bootstrap selectors. Thank you again!